💡
If you use Figma on your browser, the authentication process might not be necessary. As long as, you’re already logged in on the specific browser.
The BrandBird Figma plugin uses a unique API key to identify your BrandBird account. Hopefully, acquiring the API key and setting it up on Figma is very simple.
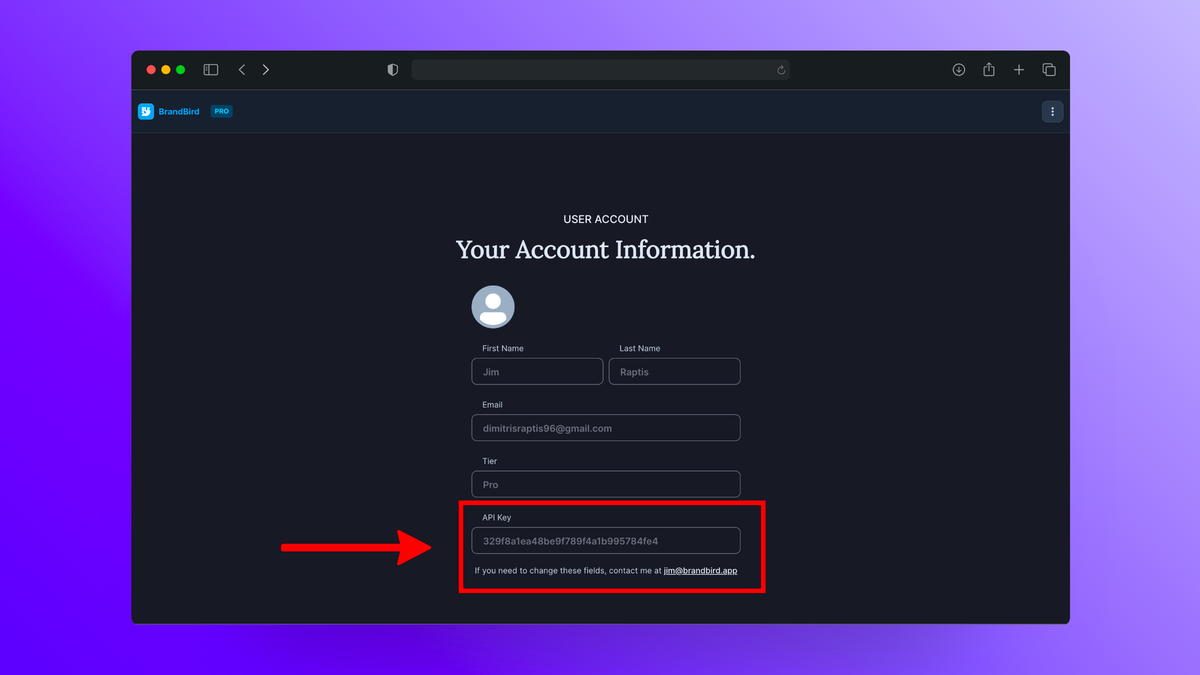
1. Visit your BrandBird account page at https://www.brandbird.app/dashboard/account and copy your API key

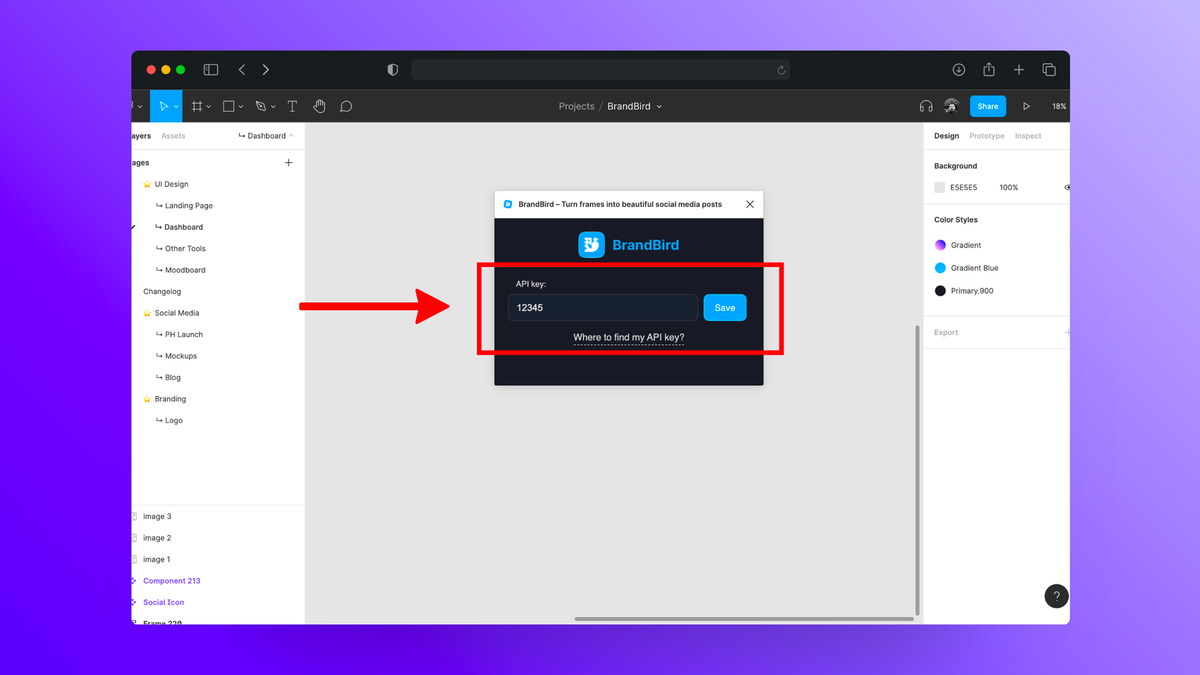
2. Run the Figma plugin command 🔑 Set my API key and paste your API key into the input field. Click Save and you’re ready!
💡
Tip: Hit CMD + / or CMD + / the quick Figma search and type BrandBird to find the plugin commands quicker.

The Most Powerful Image Editor
for SaaS Founders
Get Started Now